アフターエフェクトを使えば一瞬で出来ます

上の画像のように音に合わせてリズミカルに動いてくれます。これはアフターエフェクトの「キーフレーム補助」というものを使えばすぐに出来ます。(上の参考はGIF画像なので音は出てません…)
レイヤーに「オーディオ振幅」を出現させる

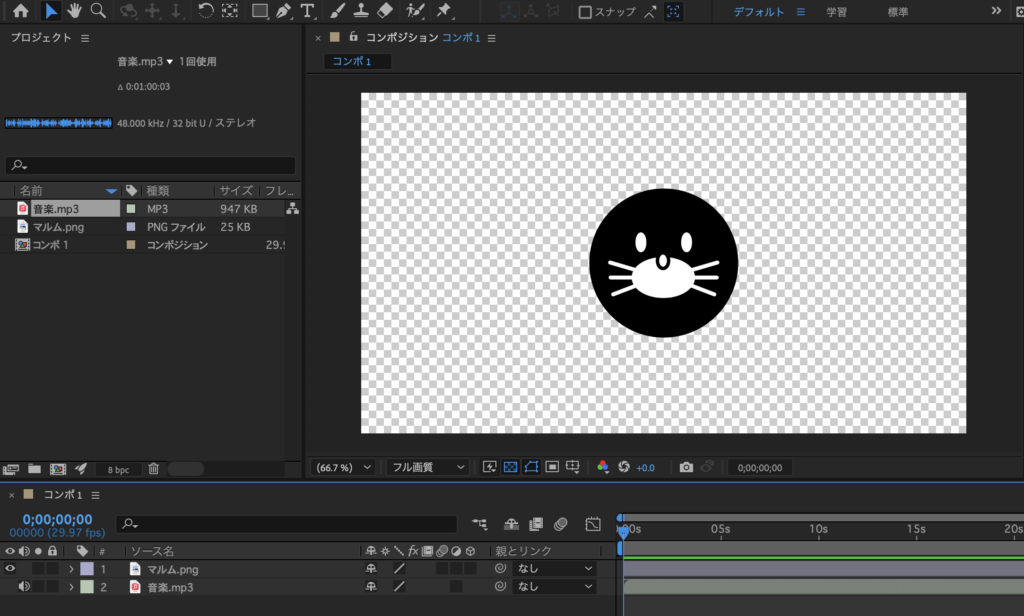
まずは動かしたい画像とオーディオファイルを読み込み、コンポジションに配置します。動かす画像は背景が透過されたPINGファイルが良いです。今回は画像で説明しますが、図形などのシェイプレイヤーでも同様に動かすことが出来ます。

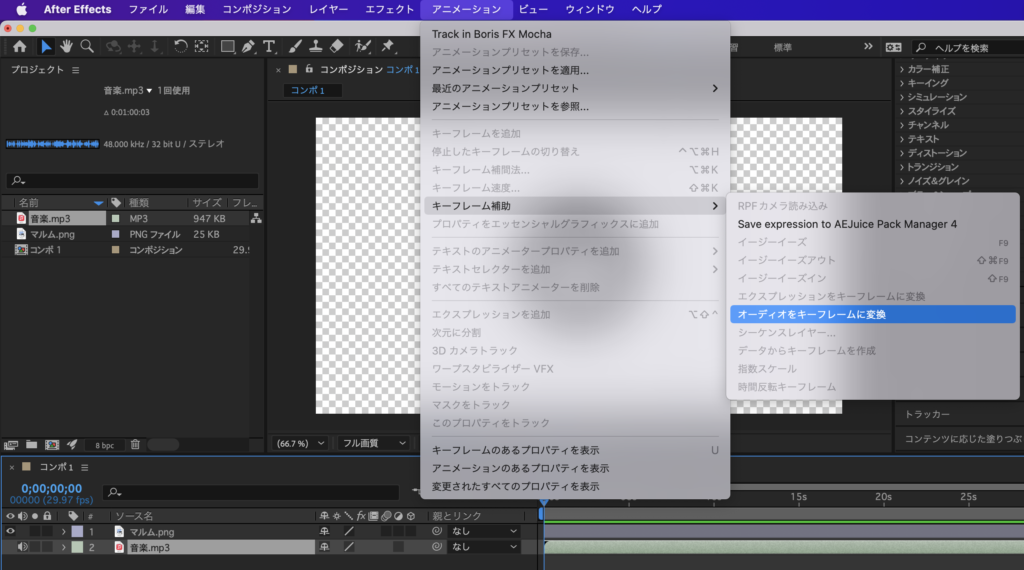
コンポジション上のオーディオファイルをクリックで選択した状態で、メニューバーの「アニメーション」→「キーフレーム補助」→「オーディオをキーフレームに変換」をクリックします。

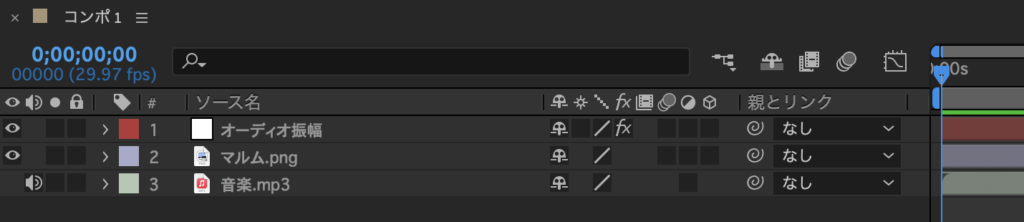
コンポジションに「オーディオ振幅」というレイヤーが追加されます。

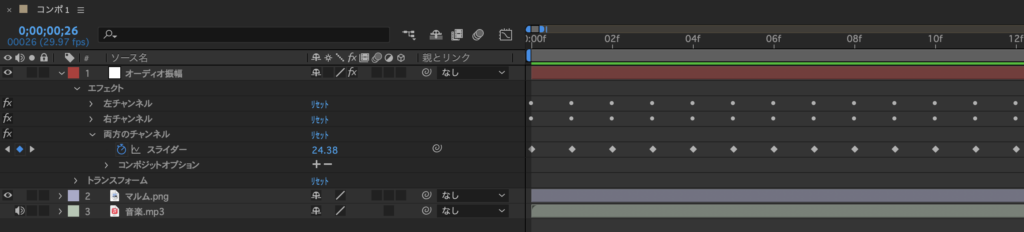
この「オーディオ振幅」の『>』をクリックして中を見てみると、オーディオファイルから抽出された音データに対して1フレームごとにキーフレームが打たれていることが分かります。
エクスプレッションを使う

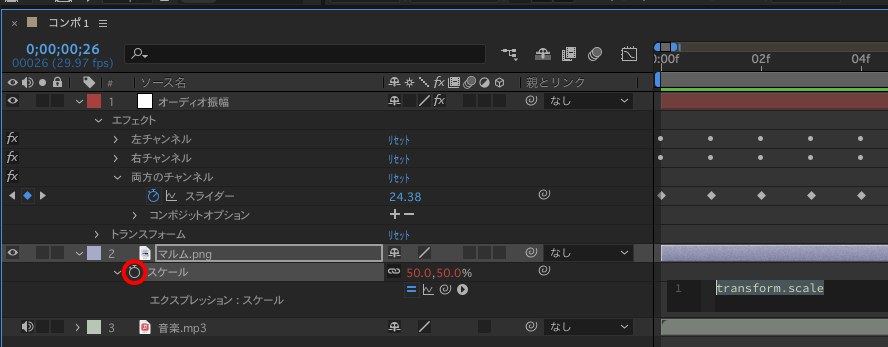
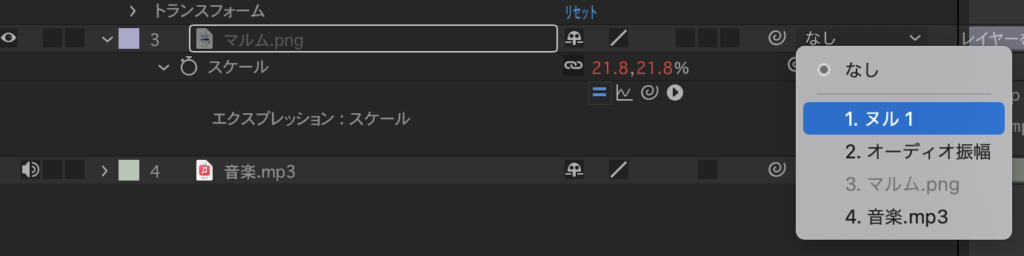
動かしたい画像の「スケール」の左のストップウォッチのアイコンをAlt(option)キーを押しながらクリックしてエクスプレッションを呼び出します。すると右側に transform.scale と表示されます。ここを書き換えていきます。
(※エクスプレッションとはJavaScriptに基づくプログラミング言語で動きを制御できる機能です)

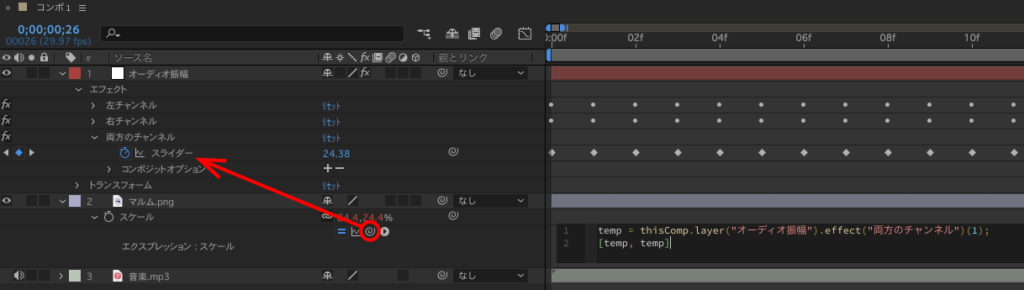
「エクスプレッション:スケール」の中の渦巻きマークを、オーディオ振幅の両方のチャンネルの中の「スライダー」にドラック&ドロップします。すると、
temp = thisComp.layer(“オーディオ振幅”).effect(“両方のチャンネル”)(1);[temp, temp]
という文字列が出てきます。これが、画像を音に合わせて「スケール」を拡大縮小させる指示になります。文字列が出現した後に注意するのが、「Enter」キーを押すのではなく、何もないところをクリックしてエクスプレッションの入力を終えてください。
完成
音に合わせて動くようになります。

動かしたい画像にモーションブラーをかけると、より躍動感が出ます。(アフターエフェクト上の動きが重たくなるのでお好みでいいです。)

画像のサイズが小さくなった場合は

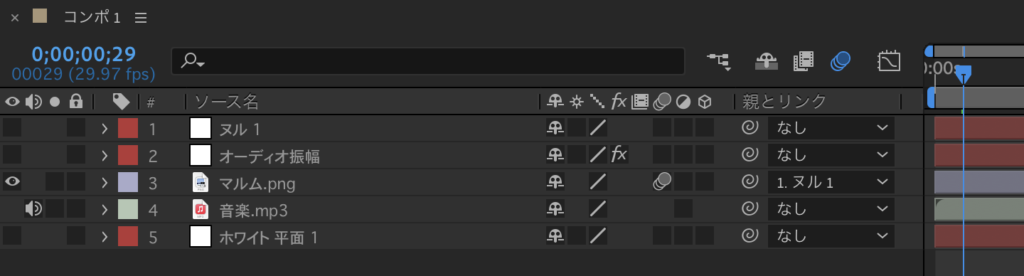
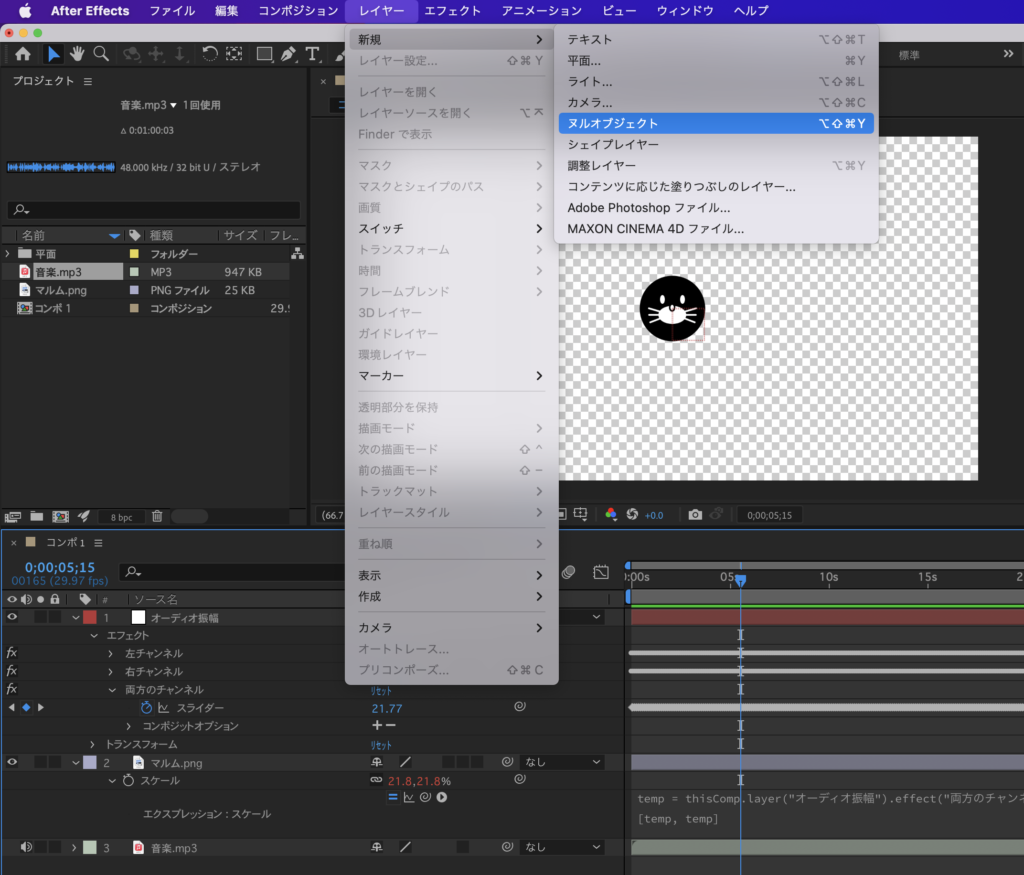
画像のサイズが小さくなりすぎた場合は、メニューバーの「レイヤー」→「新規」→「ヌルオブジェクト」でヌルオブジェクトのレイヤーを出します。

動かしたい画像の「親とリンク」を、今出現させたヌルオブジェクトにします。
ヌルオブジェクトのスケールを大きくすれば、動かしたい画像のサイズも大きくなります。





コメント