
簡単にゲーム画面のようなドットの映像に加工する方法をご紹介します!全てアフターエフェクトを使用して作っていきます。
調整レイヤーを使って作成

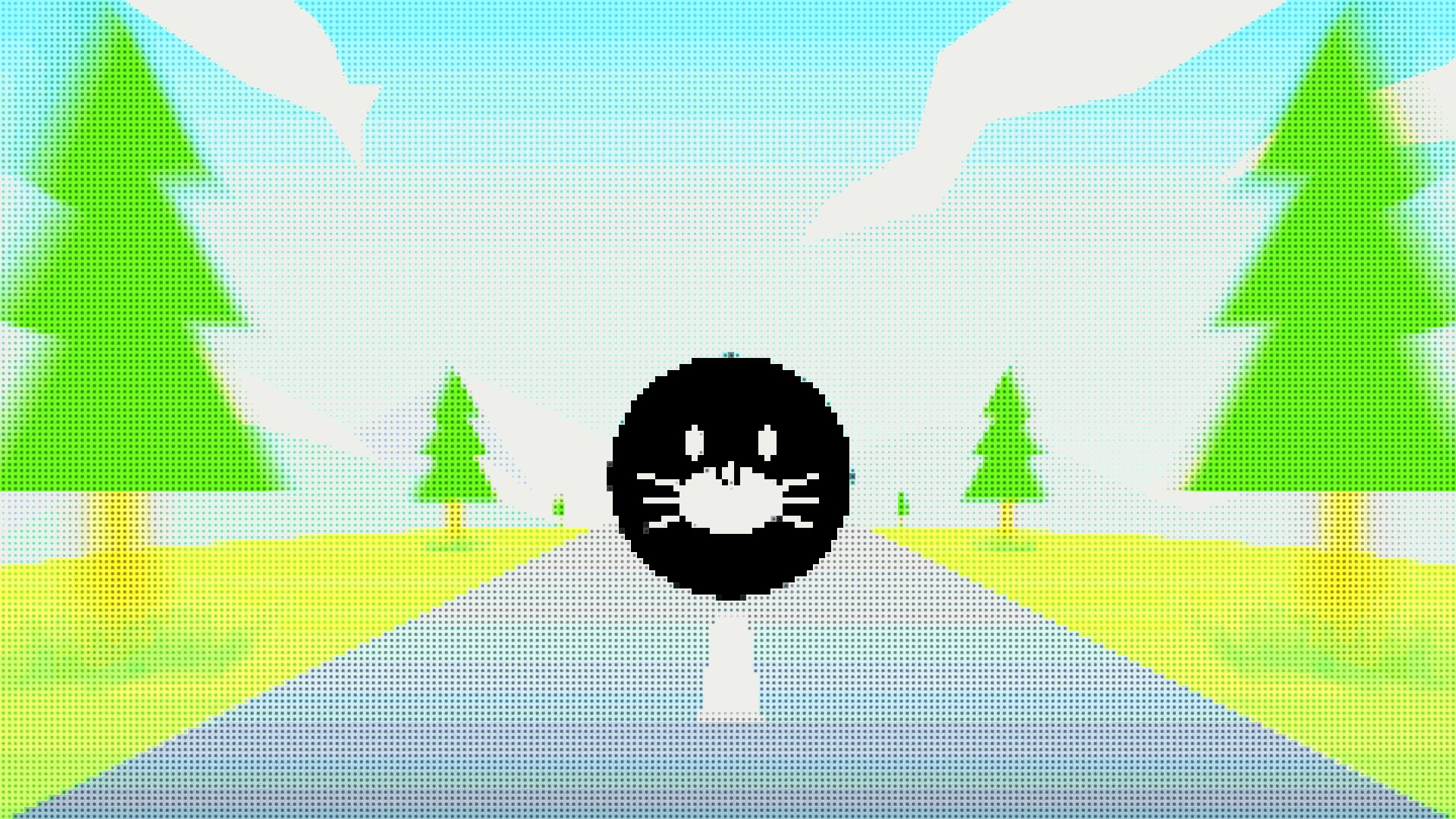
これが今回加工する元の映像です。こちらの映像をドットのゲームのような映像にします。


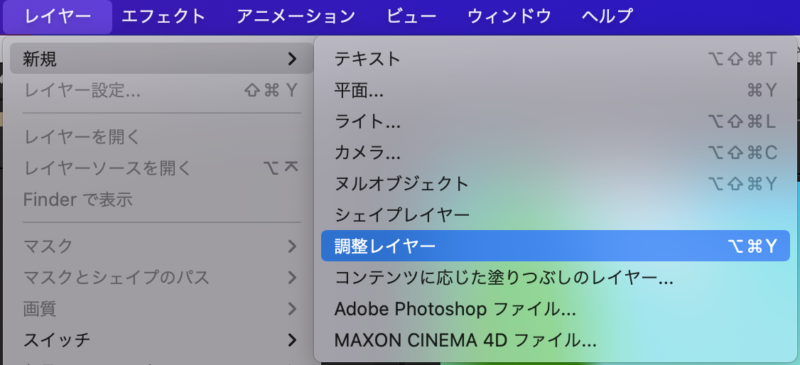
まずはメニューバーの「レイヤー」→「新規」→「調整レイヤー」をクリックして、ドット風にしたいレイヤーの上に配置します。



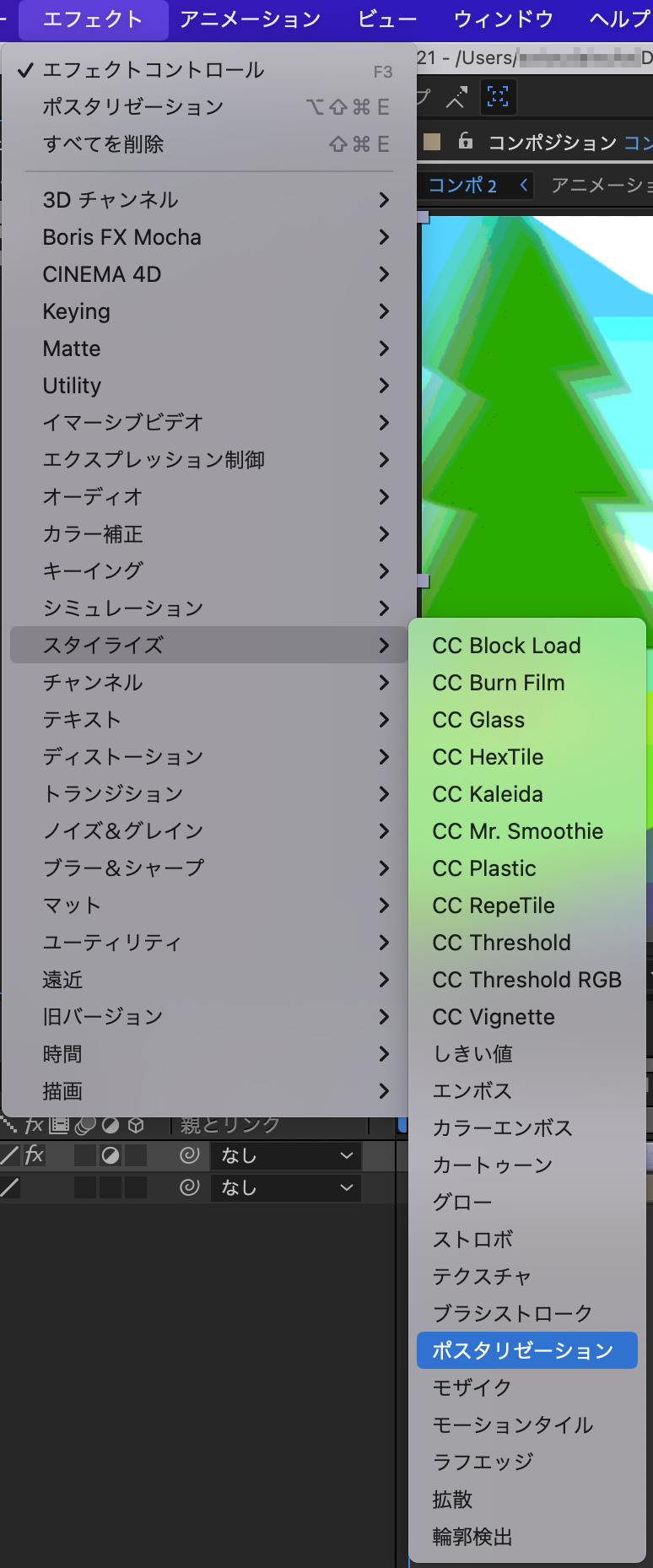
まずはメニューバーの「エフェクト」→「スタイライズ」→「ポスタリゼーション」を選択します。
「ポスタリゼーション」とは、カラーの階調を下げるエフェクトで、ポスターカラーで描いたような映像にさせます。RGBチャンネルの階調数を2~255の数字で指定することができます。今回はレベル25に設定しました。
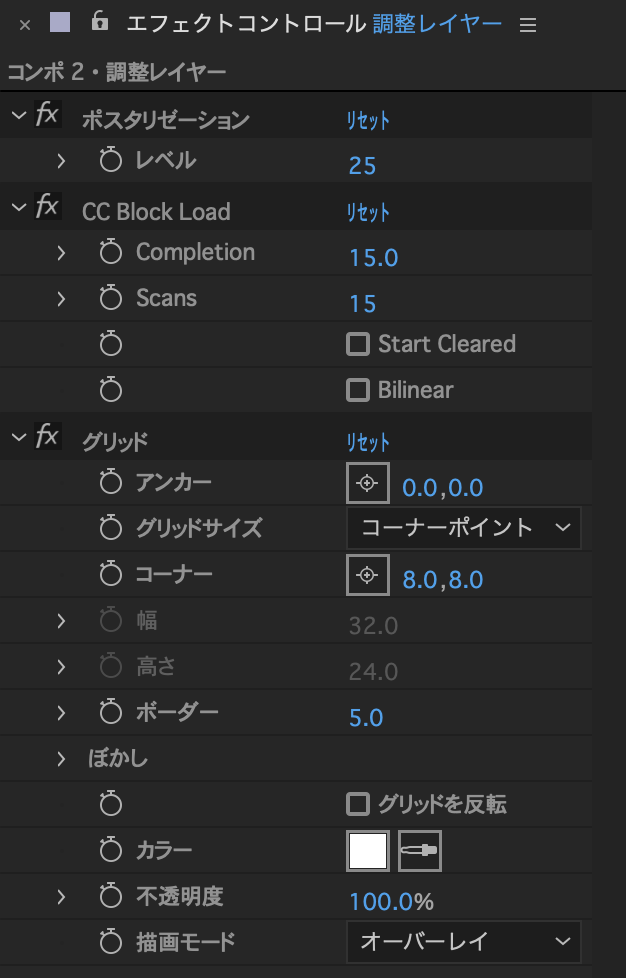
次に「エフェクト」→「スタイライズ」→「CC Block Load」を適用させます。「CC Block Load」でレイヤーをブロック状に粗くさせて、ドット風に近づけていきます。今回は「Completion」を15.0に、「Scans」を15にして「Start Cleared」をオフにしました。
3つ目に、「エフェクト」→「描画」→「グリッド」を適用させます。今回は「アンカー」を(0.0,0.0)に「コーナー」を(8.0,8.0)に、「描画モード」をオーバーレイに設定しました。

上の画像のエフェクトコントロールパネルのように、3つのエフェクトが適用されました。

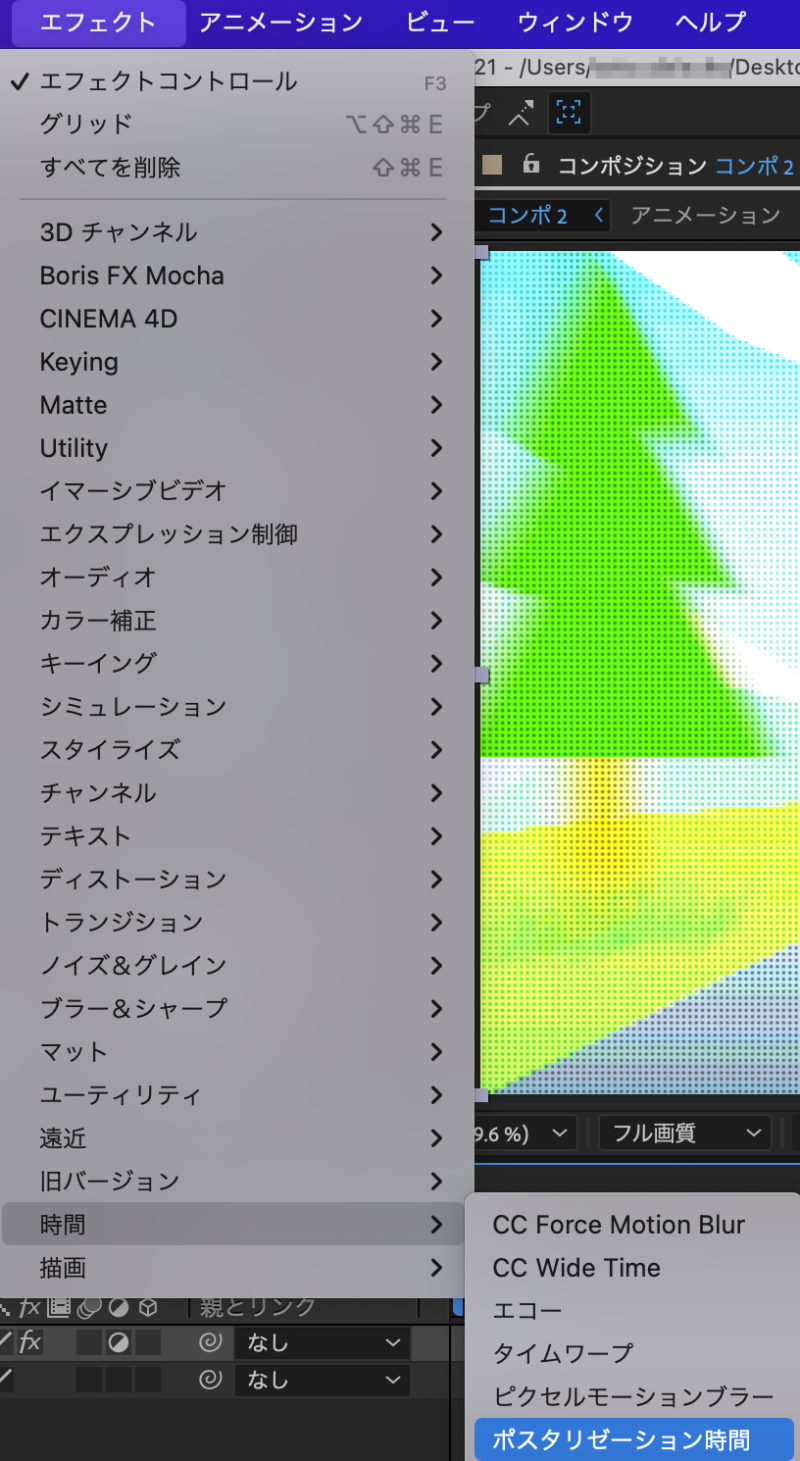
最後に「エフェクト」→「時間」→「ポスタリゼーション時間」を適用させます。このエフェクトでフレームレートを変更して、動きをカクカクさせて少しレトロなゲームの映像に近づけます。

今回はフレームレートを8.0に設定しました。

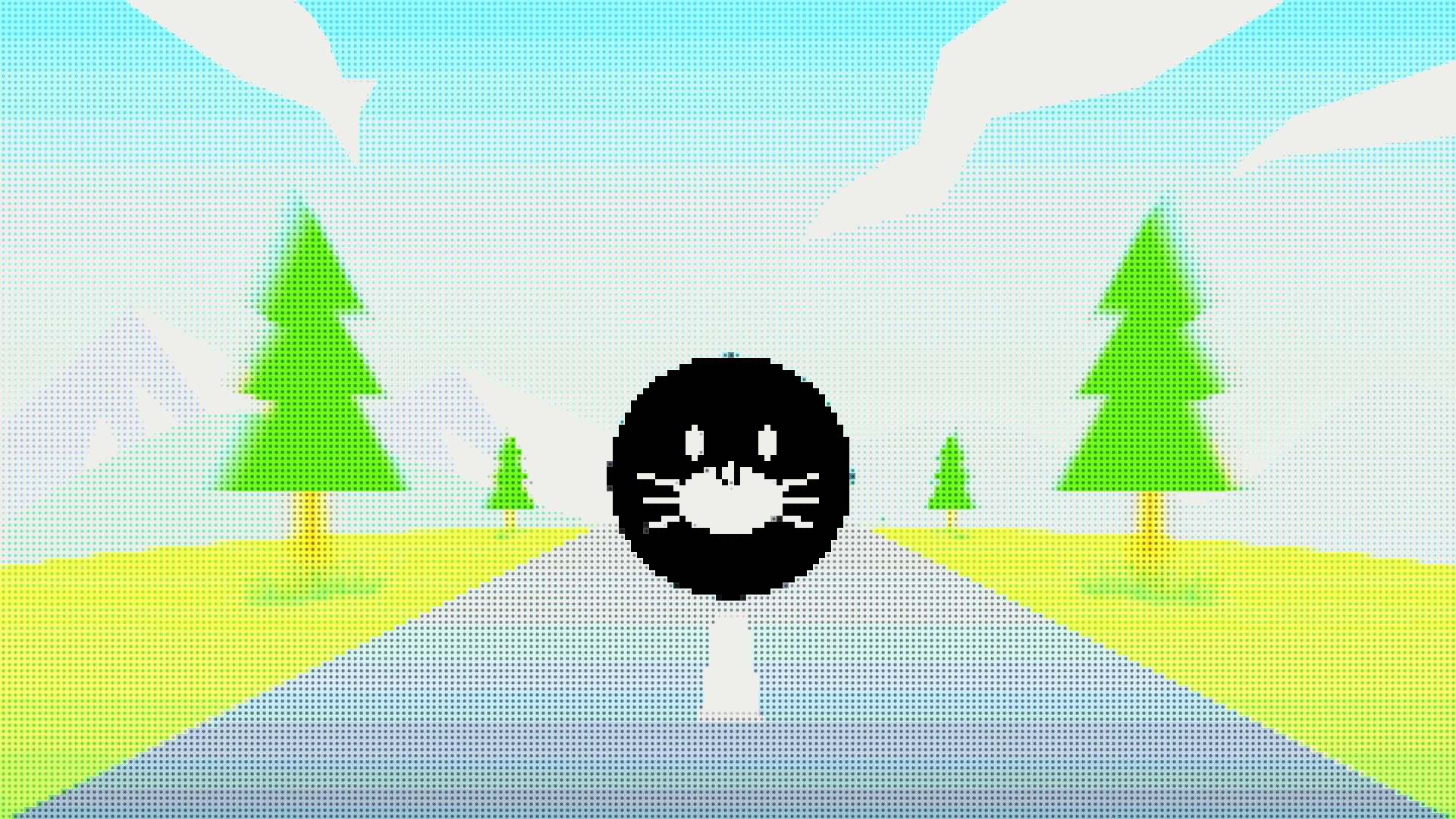
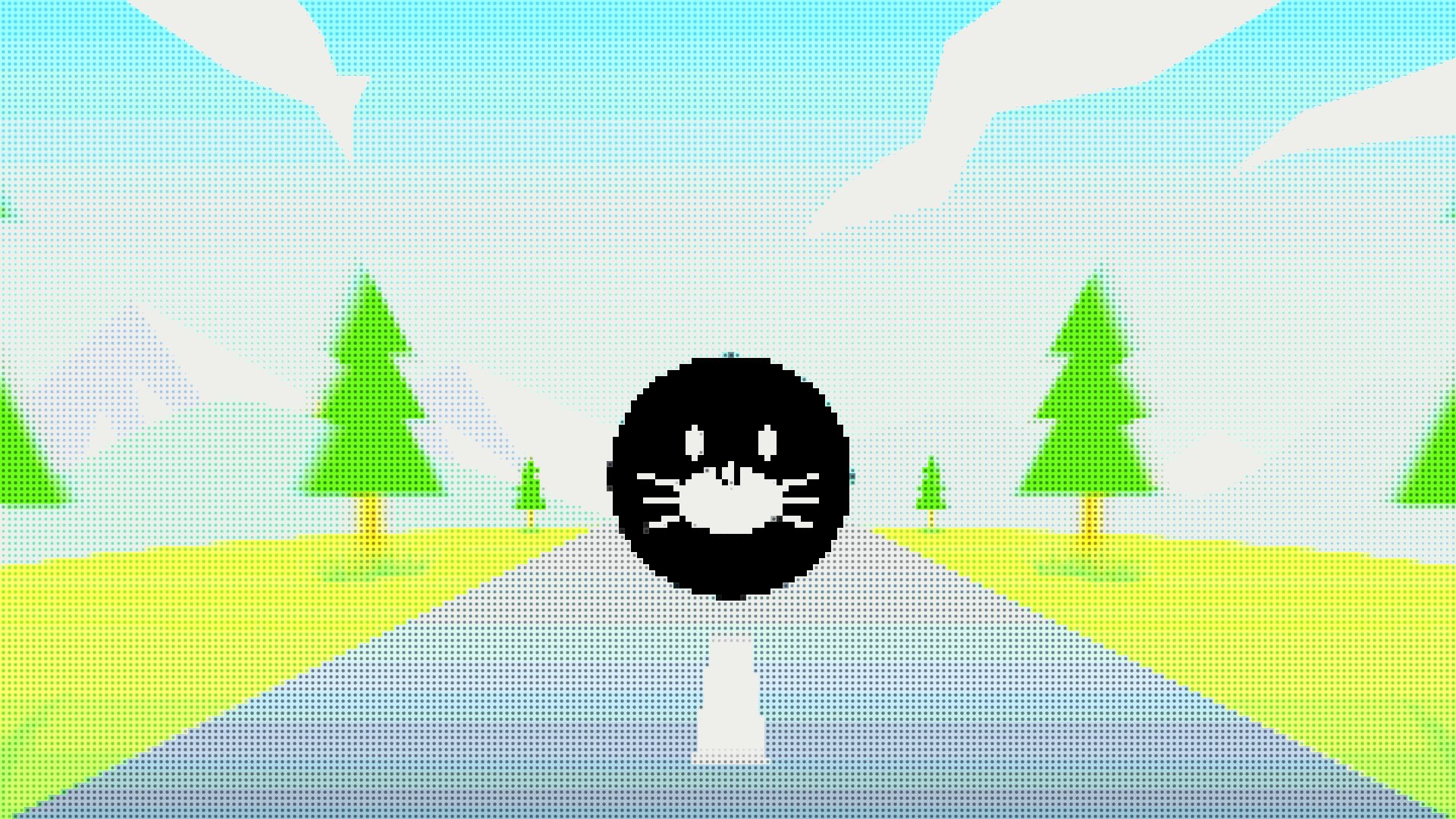
ドットのゲーム画面風の映像が完成しました。
無料でダウンロードできるスクリプトを使う方法
手軽に液晶画面のような映像に変換できるスクリプト「LCDeffect」が無料で配布されています。

このサイトから「LCDeffect.jsx」という名前のファイルをダウンロードすることが出来ます。

ダウンロードしたら、まず最初に加工したい映像を複製して同じものを2つ用意しておきます。

次に、加工したい映像の1つ目のレイヤーを選択した状態で「ファイル」→「スクリプト」→「スクリプトファイルを実行」を押して、ダウンロードしたファイルを選択します。

このようにレイヤーが複数出来ます。そして、「ヌル」のエフェクトを変更することでRGBのズレた感じなどを調整することが出来ます。

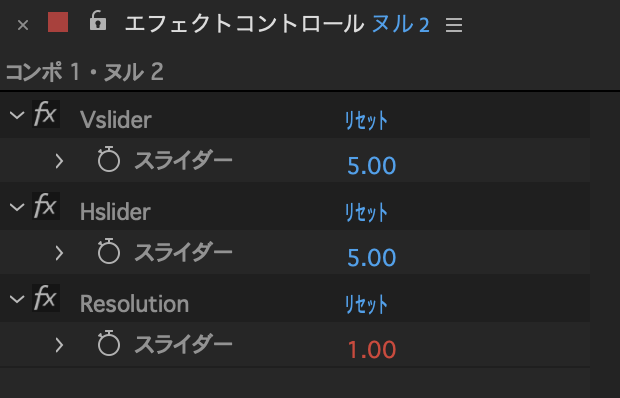
今回は「Vslider」を5.00、「Hslider」を5.00にしました。

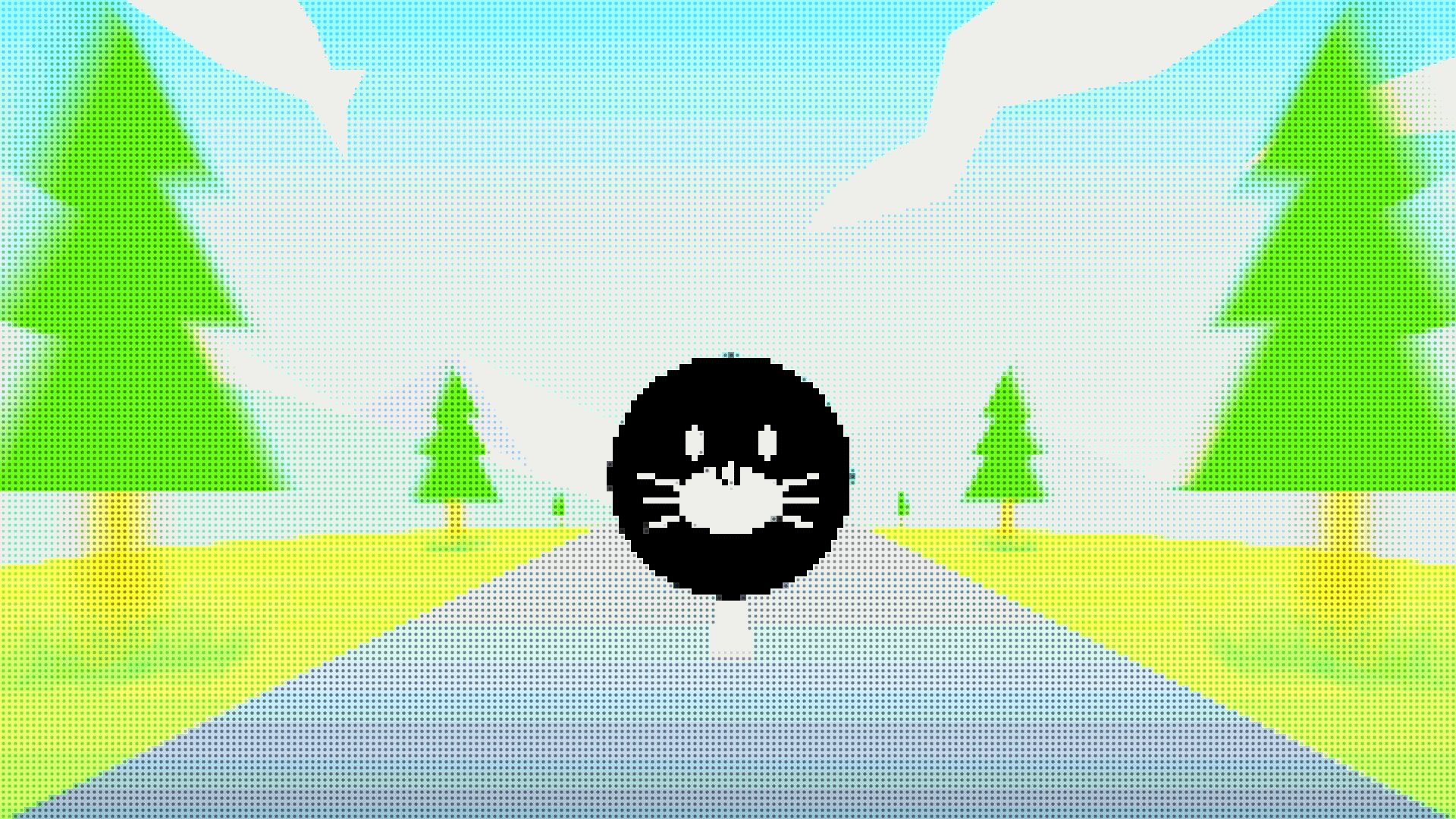
完成です。各コンポジションに適用されている「グロー」などのエフェクトを自由に調整することも出来ます。




コメント